| » Меню сайта |
| » Форма входа |
| » Категории раздела | ||
|
| Главная » Статьи » Уроки по фотошопу (Photoshop) |
Для начала загрузите файлы-исходники СКАЧАТЬ
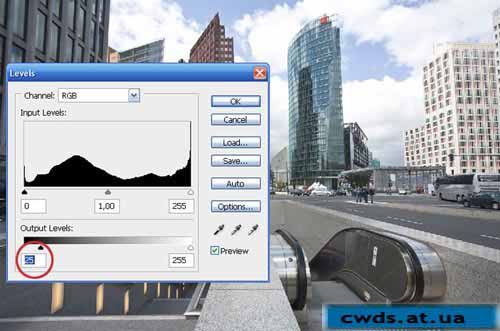
Шаг 1: Откройте файл "city.jpg", сделайте его копию (Ctrl+J), уберите глаз с первого слоя. Переименуйте второй слой в - "city". "Create new fill ... - Levels ...", у нижнего (левого) ползунка, выставляем значение 25.
Шаг 3: Демонтируем лифт. Для этого, верхнюю часть левого здания копируем и вставляем поверх лифта, для того, чтобы скрыть его верхнюю часть (лифт станет ниже). Башню, находящуюся, сразу за лифтом, необходимо стереть (либо закрасить кистью). Красное здание (находится справа) можно не трогать, так как позже, эту часть здания закроет вода. Если для Вас, это слишком сложно, то можно отказаться от этого шага, и позже попробовать закрыть лифт водой.
Шаг 4: Изменение погоды. Выберите инструмент полигональное лассо (L) и с помощью него, выделите небо над городом. Инвертируем выделение (Shift+Ctrl+I), и выберем маску слоя (add layer mask).
Шаг 5: Затемнение неба. Откройте файл "clouds.jpg", и перетащите изображение неба (слой с небом, должен находится под слоем с городом), если понадобится, можно использовать инструмент трансформация (Ctrl+T). Теперь, нам необходимо затемнить небо, для этого выбираем - "Hue/Saturation...", настройки, как на картинке.
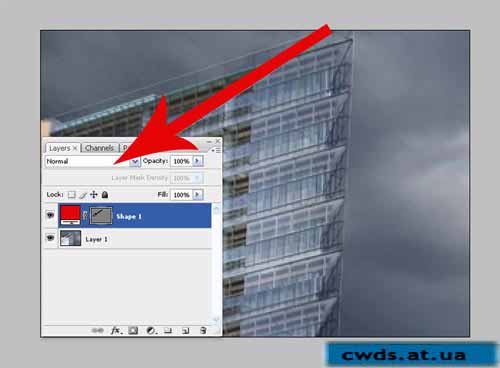
Шаг 6: Теперь необходимо сделать стеклянный фасад здания прозрачным. Для этого, необходимо использовать многоугольное лассо, вырезайте и вставляйте, режим смешивания слоев - "multiply".
Шаг 7: Теперь шаг 6 повторяем в отношении соседнего здания ("DB"). С пятью большими окнами, у Вас проблем не должно возникнуть. А вот с верхними, необходимо поработать на маске слоя кистью (поиграйте с непрозрачностью кистей).
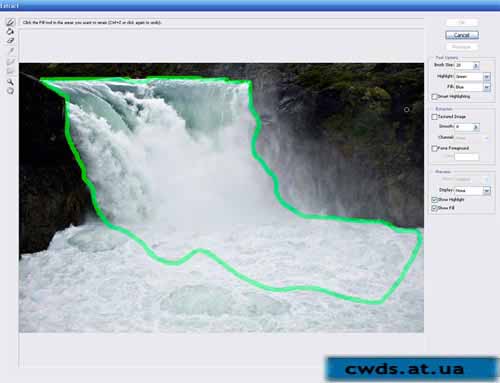
Шаг 8: Если Вы не ретушировали лифт, то идите и делайте это!!! Сделали?! Тогда, откройте файл Falls_1 и выделите водопад. Если кант водопада, после выделения имеет неровные края, то поработайте с ним маленькой резинкой с мягкими краями.
Шаг 9: Выделив водопад, его необходимо вставить между левым и средним высотным зданием. Часть волны за фасадом должна идти прочь: для этого, добавьте маску слоя, и многоугольным лассо выделите ту часть водопада, которая должна исчезнуть (заполните маску слоя черным цветом).
Шаг 10: Откройте файл Falls_2 и выделите водопад. Высота выделения водопада должна соответствовать высоте здания (в нашем случае, это примерно половина здания).
Шаг 11: Данный водопад, должен находится между красным и синим высотным зданием ("DB"). Обратите внимание, что часть воды, должно исчезать за фасадом красного здания (для этого работайте с маской слоя). Откройте файл Falls_3 и выделите водопад и водную поверхность.
Шаг 12: Водопад и часть водной поверхности необходимо вставить между высотным синим зданием и крайним правым зданием. Данную часть водопада надо изобразить в мрачных тонах. Передний кант водопада должен гармонично перекрывать соседние волны. Также необходимо уделить внимание, тому, что водопад частично закрывает вход в метро. Для этого необходимо работать с маской слоя, и кистью, экспериментируя с непрозрачность.
Шаг 13: Чтобы волна, разливающаяся над зданием, казалась объемной, необходимо создать ей тень. Для этого, создайте новый слой, режим смешивания "multiply", и кистью (цвет серый), диаметр 70 px, непрозрачность 25 % рисуем тень на фасаде здания. Обратите внимание, чем дальше тень под волной, тем более темнея, она должна быть.
Шаг 14: Теперь нам необходимо выделить два боковых водопада. Для этого будем использовать файл Falls_4 (задний план) и Falls_2 (передний план).
Шаг 15: Важный момент, это работа над светофором (нам необходимо, чтобы его не закрыло водой). Для этого, уменьшите непрозрачность слоя Falls_2 на 20% и выделите светофор с помощью многоугольного лассо. Выберите мягкий край (1 px), маска слоя, после чего заполняем ее черным цветом, после возвращаем непрозрачность на 100%.
Шаг 16: Разбитые окна, это необязательно, но необходимо. Выберите слой с городом, определите для себя несколько окон (ниже уровня водопада) и многоугольным лассо выделите их, после чего в маске слоя, заполните их черным цветом.
Шаг 17: Теперь необходимо добавить несколько струй воды из окон. Для этого, в слое Falls_2 выберите маску слоя и удалите ее в необходимых местах. Непрозрачность 50%, кисть с мягкими краями.
Шаг 18: Теперь нам нужно планомерно залить водой улицы (начнем с правой стороны от входа в метро). Откройте файл - "Water smooth surface" и переместите его на подходящее место. Маска слоя, создайте мягкие переходы струй воды. Возле стены с помощью многоугольного лассо, создайте жесткий переход.
Шаг 19: Сейчас нужно создать эффект волнения волн, напротив каменного фасада входа в метро. Выделите водопад из файла Falls_4 и поместите его в нашу картину.
Шаг 20: Он должен падать из крайнего левого здания. Используйте для работы маску слоя, с помощью лассо, уберите ненужные детали. С помощью - "Levels" затемните часть воды (средний ползунок на 0,52).
Шаг 21: Из общей картины, выделяются несколько окон (из которых льется свет), их необходимо затемнить.
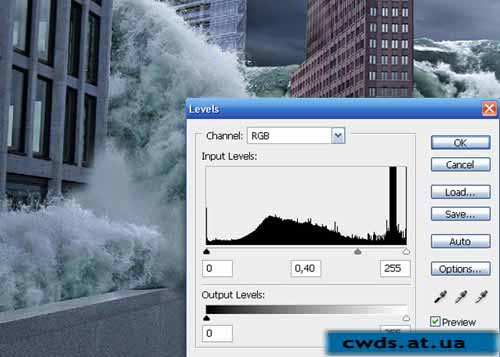
Шаг 22: Данный водопад, необходимо еще сильней затемнить, создав более мрачный эффект, для этого, используем "Levels".
Шаг 23: Затапливаем вход в метро. Для этого поворачиваем, наш водопад на 40°, а дальше дело Вашей фантазии.
Шаг 24: Рисуем бурлящую пену. Где водные потоки соприкасаются друг с другом, возникает пена. Как ее рисовать, лично Ваше дело, можно рисовать кистью (не забывайте экспериментировать с непрозрачностью).
Шаг 25: Затопим водой вокзал. Для кого, это сложно, может этот шаг не делать. Откройте файл - "Cellar" и перетяните его на нужное место. Далее маска слоя, выделите перила, чтобы они были над водой, затемните воду.
Шаг 26: Волны между зданий, создают тени. Поэтому, мы должны нарисовать тень. Для этого, новый слой, режим смешивания - "multiply", мягкая кисть, цвет серый.
Шаг 27: Коррекция контраста и цветокорекция. Наше произведение, не должно производить впечатления, почтовой открытки, надо создать более угрожающее настроение. Для этого, "Levels", средний регулятор на 0,80. Затем "Color Balance", cyan - 13, и экспериментируете с синем цветом.
Вот и все. Катастрофа готова!
 | |
| Просмотров: 857 | Комментарии: 2 | Теги: | Рейтинг: 0.0/0 |
| Всего комментариев: 0 | |
| » Наш опрос |
| » Друзья сайта |
|
|
| » Статистика |